In this article, we’ll show you step-by-step how to move the sidebar from left to right or vice versa using both the right-click menu and the command palette. Whether you’re left-handed, multitasking on a second screen, or just want a fresh layout. This small change can make a big difference in how you use VS Code.
If you’re looking to customize your coding environment, one simple tweak that can improve your workflow is learning how to switch the sidebar location on VS Code.
By default, Visual Studio Code places the sidebar which contains the Explorer, Source Control, Extensions, and more on the left side of the screen. But did you know you can easily move it to the right?
Watch: Connect Bluetooth Mouse To Laptop
Switch Sidebar Location On VS Code
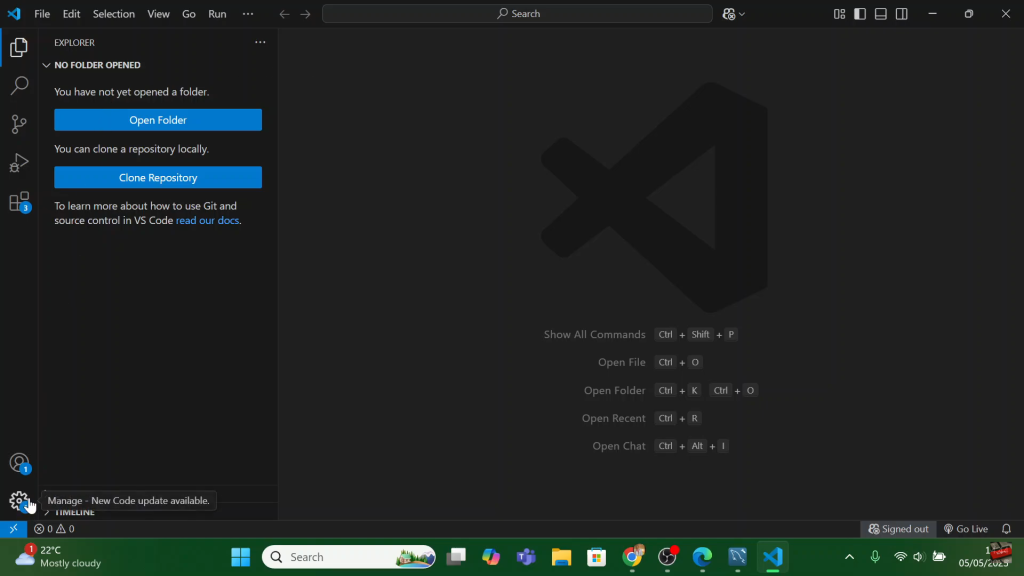
Open Visual Studio Code, then click on the gear icon ⚙️ in the bottom-left corner of the window to open the Settings menu.

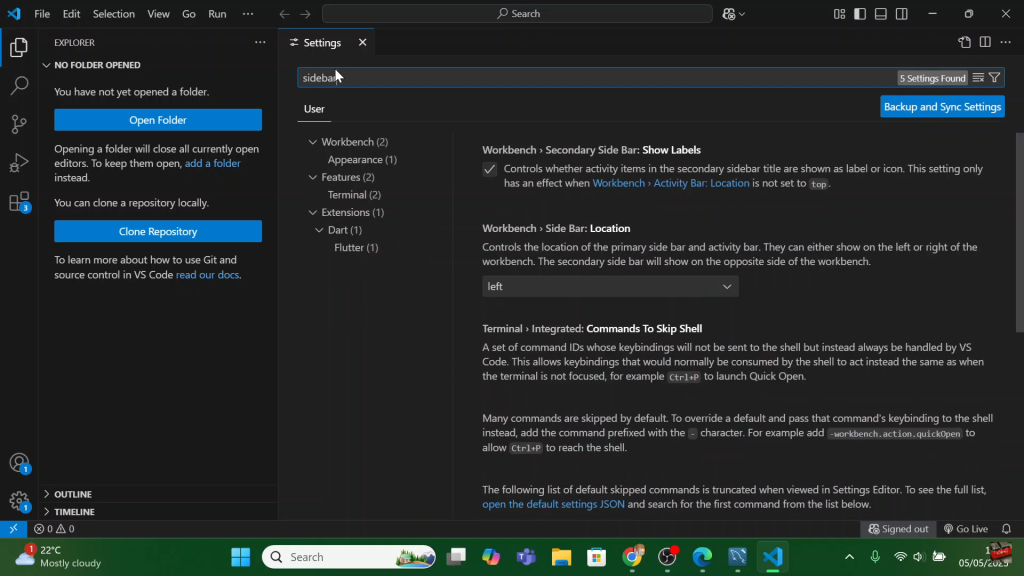
In the Settings search bar at the top, type in “side bar” and press Enter.

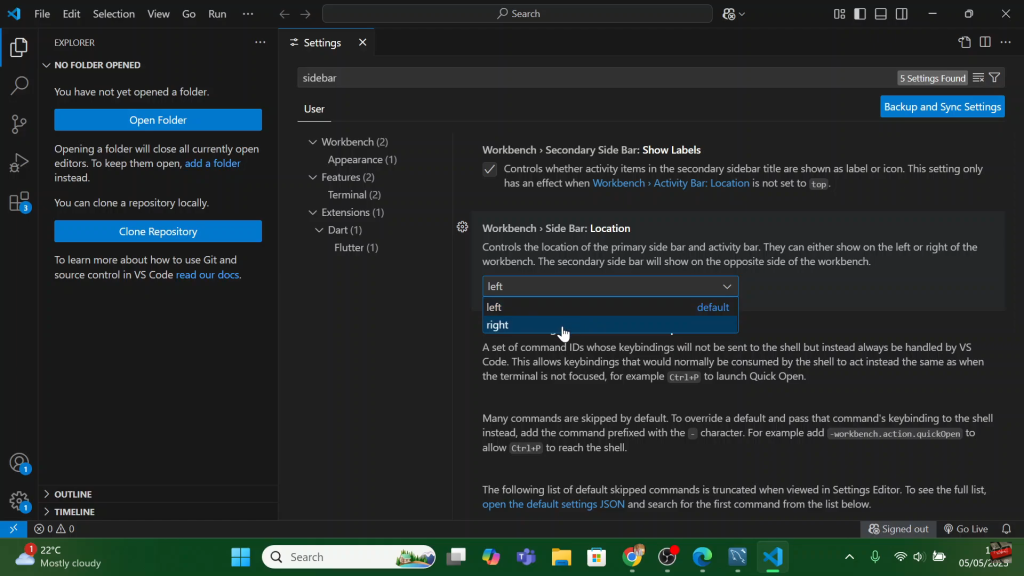
Scroll through the results and look for the option called “Workbench: Side Bar Location.”
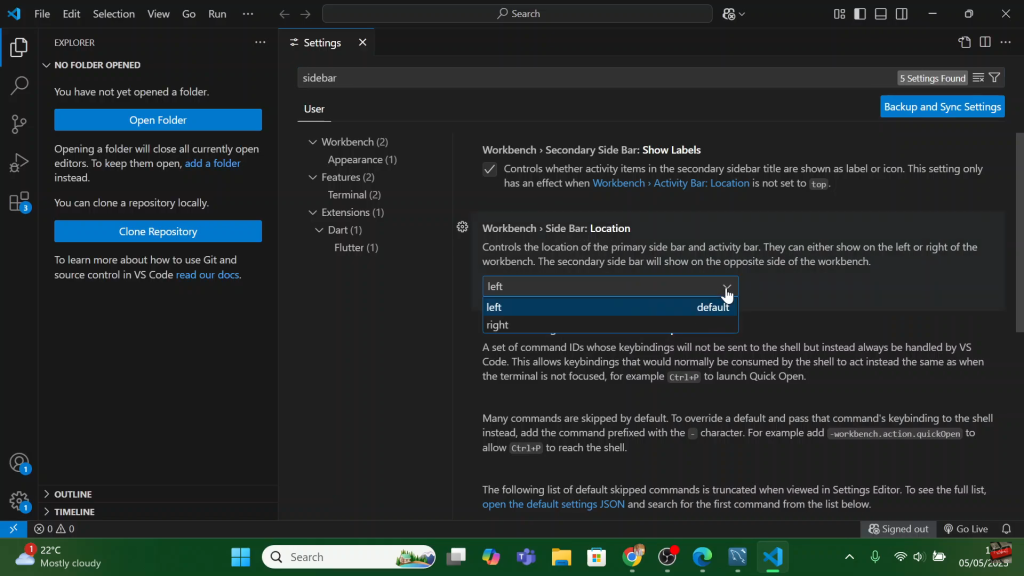
Click the dropdown arrow next to it.

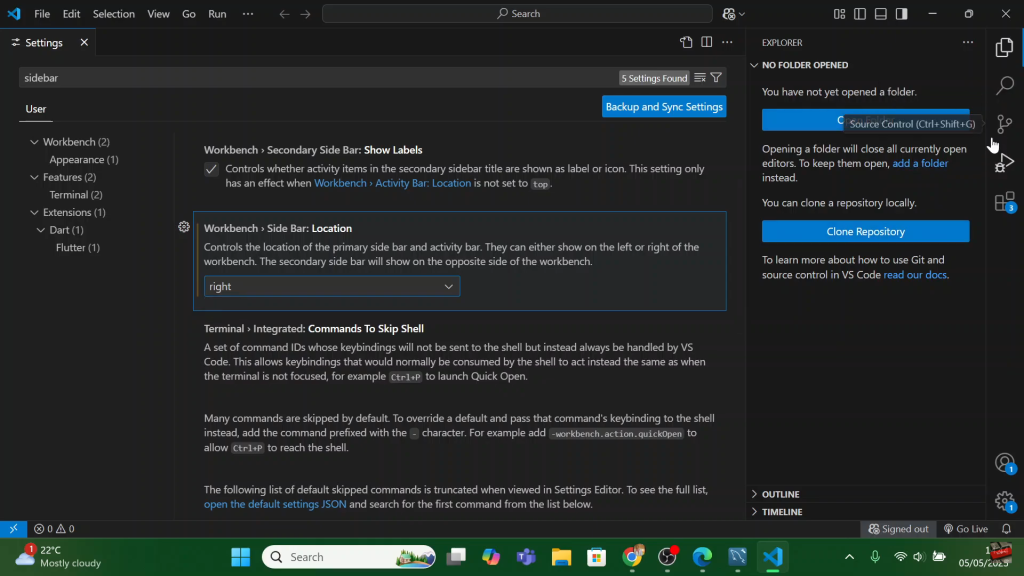
From the dropdown menu, choose “right” to move your sidebar to the right side of the screen. (To move it back, simply select “left” again.)

Your sidebar will automatically shift to the right-hand side, updating your editor layout instantly no restart needed.

Read: See Which Apps Have Access To Your Location On Windows PC